Le 13 novembre 2024
Comment créer une typo ?

Créer une typographie, c’est bien plus que simplement assembler les lettres ; en travaillant les caractères, on donne une voix et une identité aux mots. Créer une typographie n’est donc pas seulement une question de lisibilité. En effet, dans un monde où l’image et le texte cohabitent de manière presque omniprésente, la typographie véhicule un message, transmet des émotions, renforce une marque et donne une ambiance. Le choix des formes, des lignes et même des espaces est donc crucial.
1. Définir le concept et l’usage de la typographie
- Contexte d’utilisation : Décider si la typographie sera utilisée pour des titres, des paragraphes longs, du web, de l’impression, etc.
- Personnalité de la typographie : Réfléchir à l’émotion ou au ton que la police doit transmettre (moderne, classique, fantaisie, sérieuse).
- Style de la famille : Choisir si la typographie aura des empattements (sérif), sera sans empattements (sans-sérif), script, décorative, etc.
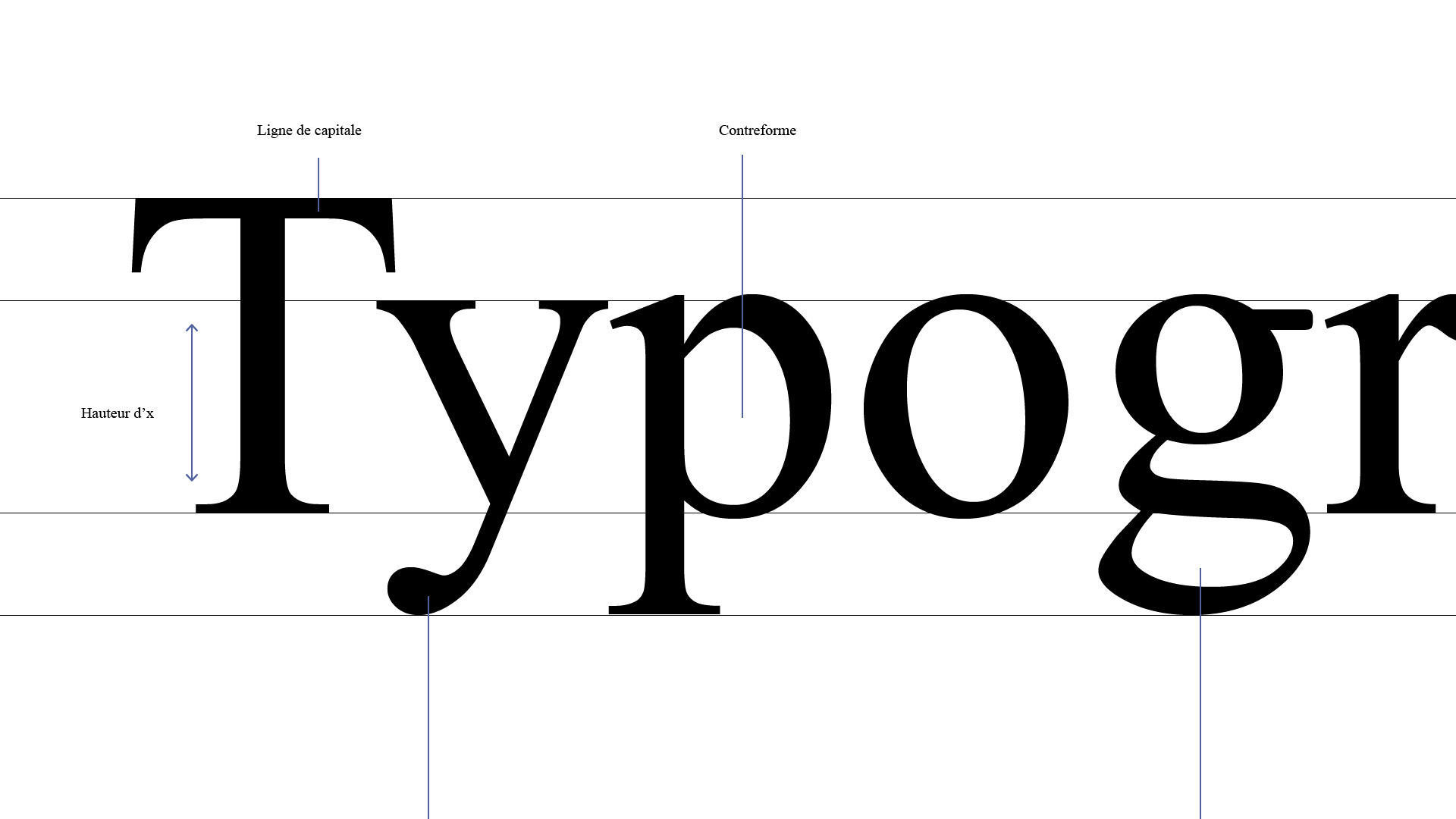
2. Étudier l’anatomie des lettres
- Se familiariser avec les éléments clés de l’anatomie des lettres, comme :
- L’ascendante (partie qui dépasse la hauteur de la lettre, comme le « d » ou « h »),
- La descendante (partie qui descend sous la ligne de base, comme le « g » ou le « p »),
- Les empattements (petit pieds se trouvant sur certaines typographies comme “Times New Roman”), contre-formes (l’espace intérieur blanc dans certaines lettres comme le “o”), et ouvertures (comme dans la lettre “c”).
- Analyser d’autres typographies pour comprendre les structures, les proportions et les styles, afin de s’inspirer pour créer des caractères originaux.
3. Dessiner les lettres de base
- Commencer par dessiner des lettres clés, comme « H », « O », « n », « p », « a », « g » et « e ». Ces lettres contiennent des éléments qui peuvent servir de base pour créer les autres lettres.
- Travailler les formes à la main ou directement sur un logiciel vectoriel comme Adobe Illustrator, FontForge, ou Glyphs.
- Veiller à garder une cohérence visuelle entre les lettres, surtout en termes de largeur, d’épaisseur, et de style des traits. Si une lettre a une certaine épaisseur de fût (de barre verticale) alors tous les autres fûts auront cette épaisseur. Si la lettre “p” descend de deux millimètres en dessous de la baseline alors tous les autres lettres descendantes descendront de deux millimètres en dessous de la baseline.
4. Proportionner les caractères
- Hauteur d’x : La hauteur des lettres minuscules (exemple : « x » mais elle est au choix) influence la lisibilité. Généralement, plus la hauteur est grande, plus la police est facile à lire en petits.
- Largeur et espacement : Les lettres doivent être proportionnées pour un espacement naturel. Les lettres comme « i » ou « l » auront besoin de moins d’espace que des lettres plus larges comme « m » ou « w ».
- Interlettrage et crénage : Ajuster l’espace entre les lettres pour qu’il soit cohérent. Le crénage (ou « kerning ») est l’ajustement spécifique entre certaines paires de lettres pour éviter des trous visuels.
5. Créer les déclinaisons de la police
- Après avoir dessiné les formes de base, créer des variantes comme gras, italique, condensé, light, etc., si nécessaire.
- Travailler chaque variante pour conserver l’identité de la typographie tout en assurant la lisibilité.
6. Tester la lisibilité en usage réel
- Ajuster les proportions et vérifier la cohérence des formes pour chaque lettre.
- Utiliser des tests de lisibilité en textes longs et en différentes tailles pour s’assurer que la police reste lisible dans tous les contextes prévus.
7. Numériser et créer des fichiers de police
- Une fois toutes les lettres finalisées, importer les dessins dans un logiciel de création de police, comme FontLab ou Glyphs.
- Générer un fichier de police (format TTF, OTF) que l’on peut installer et utiliser sur différents supports.
La police créée peut dès à présent être utilisée dans vos logiciels de traitement de texte habituels.
Glossaire


13 novembre 2024
Comment créer une typo ?
Métiers


2 juin 2021
Comment devenir designer graphique ?
Le blog


9 février 2017
Typographie –